HTML编辑器是一种专门用于编写和编辑HTML(超文本标记语言)代码的工具。它提供了直观的用户界面和强大的功能,帮助开发者高效地创建和修改网页内容。
【html编辑器简介】
HTML编辑器通常集成了代码高亮、自动补全、实时预览等功能,使开发者能够更轻松地编写和调试HTML代码。此外,许多HTML编辑器还支持CSS、JavaScript等网页开发相关语言的编辑,方便开发者进行全栈开发。

【html编辑器技巧】
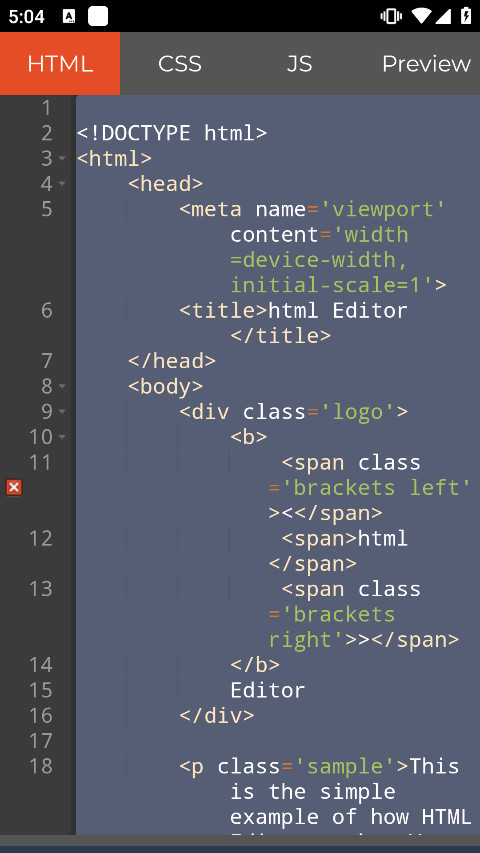
1. 利用代码高亮功能:大多数HTML编辑器都提供代码高亮功能,这有助于开发者更快地识别和修改代码中的错误。
2. 使用自动补全功能:自动补全功能可以大大提高编写代码的效率,减少手动输入错误的可能性。
3. 实时预览:实时预览功能允许开发者在编写代码的同时查看网页的渲染效果,有助于及时发现和修正问题。
4. 快捷键操作:熟悉并掌握编辑器提供的快捷键操作,可以进一步提高开发效率。
【html编辑器内容】
1. 代码编辑器:提供用于编写和编辑HTML、CSS、JavaScript等代码的环境。
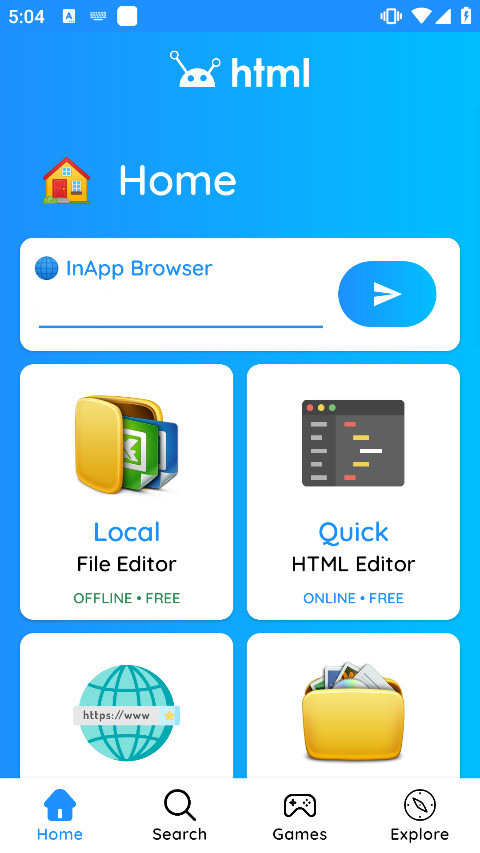
2. 文件管理器:方便开发者在编辑器中管理项目文件和文件夹。
3. 实时预览窗口:显示网页的实时渲染效果,帮助开发者进行视觉调试。
4. 插件和扩展:支持安装各种插件和扩展,以增强编辑器的功能。
【html编辑器优势】
1. 高效编写代码:通过代码高亮、自动补全等功能,提高代码编写效率。
2. 实时预览和调试:实时预览功能有助于开发者及时发现和修正问题,提高网页开发质量。
3. 跨平台兼容性:许多HTML编辑器支持多种操作系统,如Windows、macOS和Linux,方便开发者在不同平台上进行开发。
4. 丰富的插件和扩展:通过安装插件和扩展,开发者可以定制编辑器的功能,以满足特定需求。
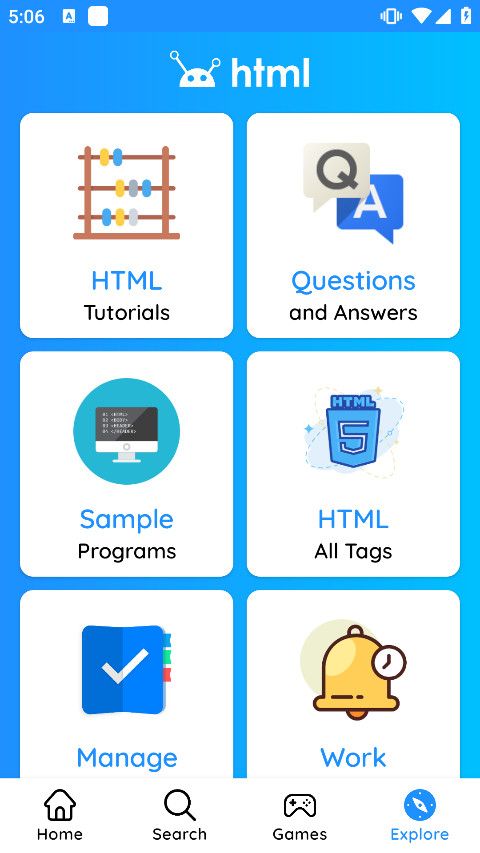
5. 社区支持和文档:许多HTML编辑器拥有活跃的社区和详细的文档,为开发者提供持续的支持和学习资源。
【html编辑器点评】
HTML编辑器是网页开发不可或缺的工具之一。它提供了直观的用户界面和强大的功能,帮助开发者高效地编写和调试HTML代码。通过利用编辑器提供的代码高亮、自动补全、实时预览等功能,开发者可以大大提高开发效率和质量。此外,许多HTML编辑器还支持丰富的插件和扩展,以及跨平台兼容性,为开发者提供了灵活和便捷的开发环境。因此,无论是初学者还是资深开发者,都应该选择一款适合自己的HTML编辑器来提高开发效率和质量。